O que é uma Fonte?
O que diferencia a tipografia da escrita manual, caligrafia, lettering e logotipos?
A grande questão que faz o design de tipos diferente é a necessidade de cada glifo presente na fonte funcionar em relação a todos os outros. Isso significa que o design e o espaçamento de cada parte da tipografia exige uma série de decisões cuidadosas. Estas decisões significam que podemos pensar melhor sobre o design tipográfico como a criação de uma maravilhosa coleção de letras, mas não como uma coleção de letras maravilhosas. Em outras palavras, devemos pensar no grupo e como ele vai funcionar em conjunto, e priorizar isto sobre qualquer questão do quão maravilhosa pode ser uma única letra.
Essa necessidade de priorizar o conjunto ao invés de uma parte também leva a um indispensável comprometimento com o processo de design em nível sistêmico. É importante focar nas características que diferenciam as letras, especialmente no início do processo de design.
Uma outra particularidade no design de tipos é que, em grande medida, as formas que estamos projetando já foram significativamente estabelecidas. Nossa tarefa como designers de tipos está mais próxima de criar novas versões de uma forma existente do que inventar formas completamente novas. Isso pode confundir designers de tipos iniciantes. Encontrar a quantidade certa de mudança com o objetivo de aguçar o leitor e não irritá-lo é uma tarefa complicada. Muitas vezes, designers ficam presos no desenho de letras específicas. Este erro pode ser facilmente evitado se você perceber desde o início que o que é mais importante em uma fonte é a identificação das partes que mais se repetem. Design de tipos não é só sobre projetar determinadas características de formas comuns que nós reconhecemos, mas também das que ocorrem com mais frequência.
É muito útil reconhecer que estas características não só ajudam a criar uma voz ou atmosfera para uma fonte, assim como é determinar em que a fonte será ou não útil, e, às vezes, se ela é aplicável em determinado contexto tecnológico.
Pode parecer intimidador ou excessivamente abstrato pensar sobre o design de uma fonte desta maneira. No entanto, acostumar-se com essas ideias é a chave para um rápido, eficaz e satisfatório processo no design de tipos.
Vamos começar com a identificação das principais características sistêmicas no design de tipos.
Construção

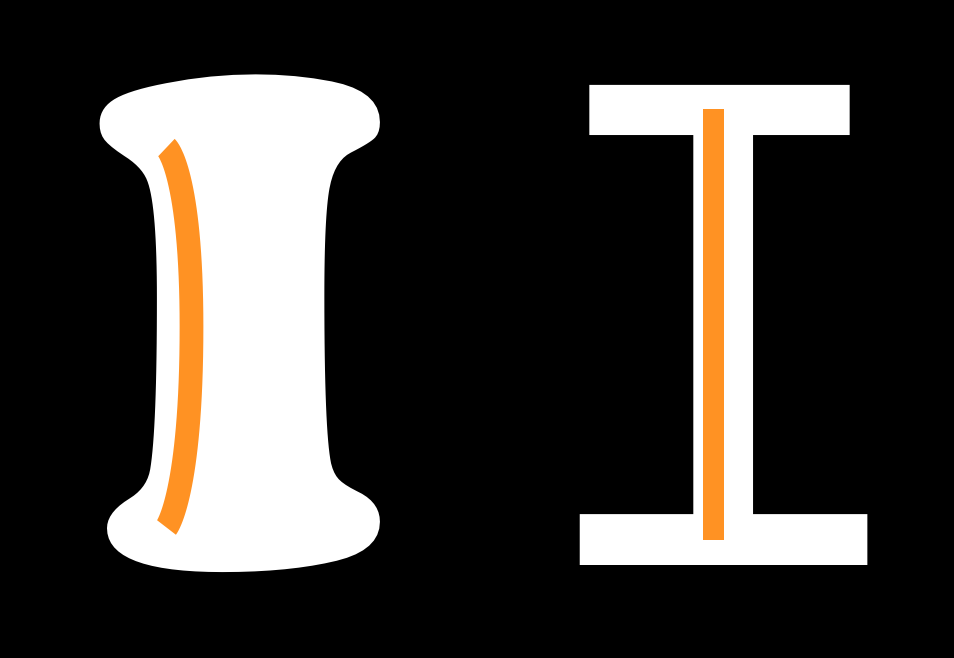
Nos referimos a Construção quando analisamos a estrutura dos traços fundamentais que dão forma a um glifo em particular. Talvez você possa imaginar como o esqueleto do glifo. O tipo de construção utilizada é sem dúvida uma das questões mais importantes para se pensar, pois trará efeitos sobre muitas das escolhas restantes, particularmente se o seu projeto será, de alguma forma, familiar para os leitores. No exemplo acima, a linha branca dentro das letras indica a construção aproximada sugerida pela forma das próprias letras.
No entanto, a forma como os traços terminam (os ‘terminais’) e as ‘serifas’ (abaixo) geralmente não são parte do que chamamos por ‘construção’. Construção é o esqueleto do glifo, enquanto o restante — largura, peso, terminais — são partes do corpo.

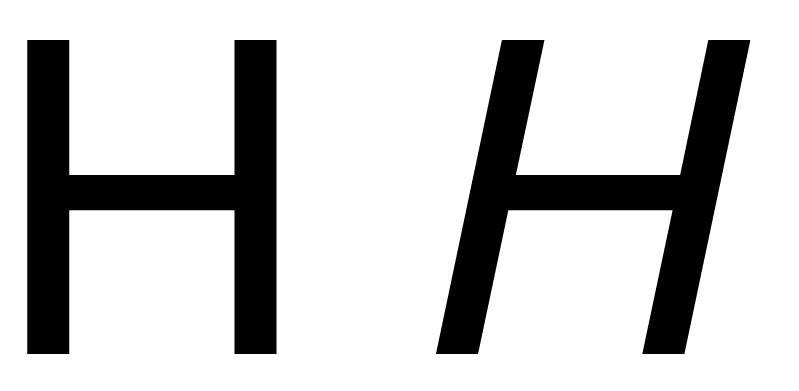
Proporção entre Altura de X (X-height) e Altura da Caixa Alta (Cap-height)

As letras posicionadas ao lado esquerdo fazem parte da fonte Playfair Display, que tem uma altura de x (x-height) grande em relação à altura da sua caixa alta (cap-height). As letras à direita são da fonte EB Garamond, que têm uma altura de x (x-height) menor. No exemplo acima, o tamanho do H foi ajustado para ficar na mesma altura.
Altura das Ascendentes (Ascender Height)

No exemplo acima, as alturas de x (x-height) foram ajustadas para ilustrar a diferença de relação entre as alturas das ascendentes (Ascender Height).
Ascendentes geralmente ultrapassam pelo menos um pouco a altura da caixa alta (cap-height), especialmente em fontes para texto. Em alguns casos, no entanto, elas podem ser iguais ou até mais baixas que a caixa alta (cap-height). Ascendentes mais longas podem adicionar elegância para o visual de uma fonte. Elas costumam ter altura de x (x-height) menor.
Descendentes

Assim como nas ascendentes, as descendentes longas aparentam elegância.
Quando em conjunto, ascendentes e descendentes longas podem se tornar difíceis de gerenciar. Se sua fonte for utilizada com uma entrelinha pequena, as letras alongadas podem colidir sobre outras linhas do texto.
Largura

A largura do seu tipo irá alterar não só a sua aparência mas também sua usabilidade. O exemplo da direita é de uma fonte para texto. O da esquerda é de uma fonte display que pretende atrair o olhar do leitor. Letras mais estreitas que a fonte de texto do exemplo também são possíveis e podem ser utilizadas para economizar espaço ou para encaixar mais texto em espaços menores.
Largura regular versus largura variável
As letras na linha de cima deste exemplo apresentam uma maior variedade de largura que as letras na linha de baixo.

Peso

Inclinação

Contraste
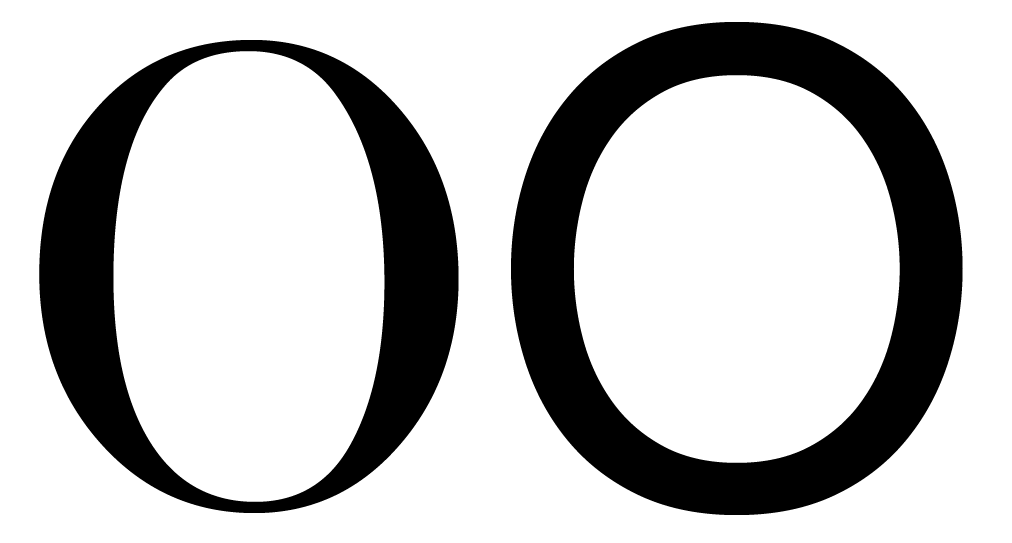
Ao falarmos Contraste nos referimos a variação de largura do traço encontrada em um glifo. Percebe-se nos dois glifos ’O’ abaixo que o da esquerda apresenta maior variação na espessura de linha entre o topo e as laterais do glifo. Ambos têm contraste, mas o exemplo da esquerda tem muito mais que o da direita.

Tipos com peso consistente (largura do traço)(stroke width) em seus glifos ou sem contraste visível produzem uma distinção clara dos tipos com contraste. Assim como a escolha entre tipos com ou sem serifa, contraste é uma escolha inicial no design de tipos. É interessante notar que o design de serifas ‘slab’ (quadradas) geralmente usa uma largura consistente do traço em suas letras, e que o design de serifas quadradas não se trata somente sobre serifas, por mais que falemos delas! Devemos lembrar de aplicar as regras de percepção (veja “Confiando em seus olhos”) — contraste é mais sobre como o peso aparenta do que a sua medida exata.
Ângulo de contraste
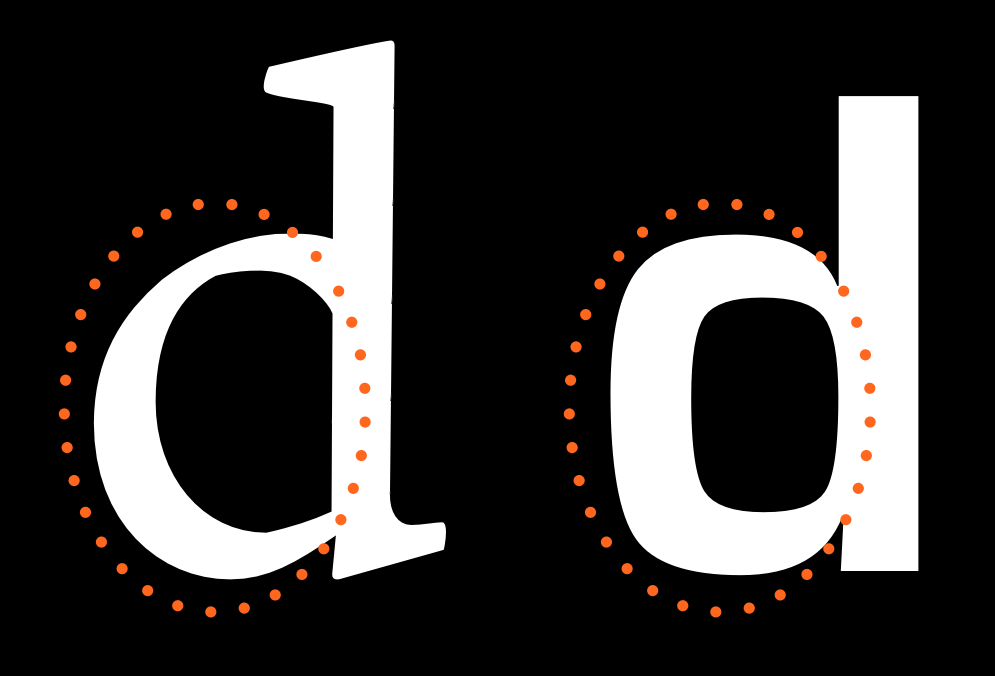
Na imagem abaixo, vemos que as formas das partes finas das letras ‘o’ minúsculas são diferentes. No glifo da esquerda, as partes finas se encontram em um eixo vertical perfeito. No glifo da direita, o eixo é diagonal.

Distribuição do peso
Se sua fonte apresenta contraste mínimo ou inexistente, você não precisa pensar muito sobre isso. No entanto a maioria das fontes tem pelo menos algum grau de contraste. Nesses casos, você tem muitas opções para escolher quando chegar a hora de distribuir o peso em sua fonte.
Vertical

A distribuição vertical de peso é muito comum. Os números 9 e 8 acima são, em particular, um bom exemplo.
Horizontal

A distribuição de peso horizontal é bem menos comum, ainda assim é encontrada em muitas fontes.
Peso na base

Peso no topo

Peso Irregular

Hastes

É fácil assumir que as suas hastes serão retas e que esta não é uma preocupação real, mas ambos peso e forma das hastes são caminhos que podem e devem fazer parte de suas escolhas.
Junções

Bojos
Perceba que bojos são a parte do traço nas ilustrações abaixo e não os espaços vazados de dentro. Estes espaços são chamados de “ocos”. Durante o planejamento dos tipos, você se perceberá alterando seu trabalho não por causa da forma ou da largura do traço, mas sim pela forma e tamanho do oco.

Terminais
Terminais são as formas das extremidades dos traços. Não são o mesmo que serifas. São geralmente perpendiculares ao ângulo do traço em seu final, ou cortados de maneira rente de forma horizontal ou vertical. Os terminais geralmente refletem o formato da pena ou de outra ferramenta que inspirou o desenho das letras.

Velocidade

O ‘n’ da esquerda aparenta ser escrito de forma muito mais rápida do que o da direita. Velocidade é discutida em mais detalhe no capítulo dos itálicos.
Regularidade

As características a seguir não estão presentes em todas as fontes, contudo, são variações que podem fazer parte do seu design. Se for este o caso, é válido considerar o grau em que elas irão desempenhar seu papel.
Floreios

Observe que no exemplo de cima o floreio se encontra mais presente na letra maiúscula e no segundo exemplo ele está mais visível nas minúsculas.
Serifas - Ser ou não ser
Serifas são um dos aspectos que mais distinguem uma fonte, e frequentemente a primeira maneira de classificar tipos é entre os serifados e os sem serifa.
Esta escolha influencia como os terminais serão. Serifas podem ter um ou dois lados. Podem ser perpendiculares ao traço ou ter direção própria (como ser sempre na horizontal ou na vertical). Serifas podem ter ou não suportes. Todo projeto de serifas é uma mistura dos itens anteriores aplicados de forma consistente para o design de tipos com algumas mudanças para letras em particular, especialmente no ‘S’, ‘C’ e ‘Z’ (por exemplo, um tipo com serifas horizontais em todas as letras frequentemente têm s, c e z com serifas verticais).
Existe uma lenda urbana afirmando que os tipos com serifa são mais fáceis de ler do que os sem serifa — o que é um mito, até novo aviso.
A forma das serifas estão relacionadas às formas dos terminais.
Brackets - Suporte das Serifas
As partes do canto de uma serifa que se conectam ao traço principal são chamadas de ‘brackets’ (suportes). Um design particular pode apresentá-los para dar uma sensação suave à serifa (Times New Roman é um exemplo) ou pode optar por não ter nenhum bracket. Alguns designs também usam brackets só de um lado ou com diferentes proporções em cada lado.
Este é um parâmetro relativamente forte que trás expressão ao tipo — elegância (brackets suaves ou grandes da Times New Roman) ou robustez (brackets ausentes na Arvo).
Slabs - Serifas quadradas
Também conhecidas como tipografia mecana ou Egípcia, slabs são serifas grossas como blocos. Elas não usam brackets. Genericamente falando, uma tipografia com essa serifa tem menos contraste em seus glifos — Rockwell, Courier e American typewriter refletem isso.
Pode ser seguro afirmar que serifas quadradas têm sido usadas para adicionar algum ornamento ou ritmo em uma fonte que, de outra forma, não teria contraste. Mas isto não é uma regra absoluta.
Terminais das serifas
Assim como os terminais das letras, a forma final das serifas contribui para a sensação do tipo — seja suave ou robusta. Os terminais das serifas podem ser suaves e arredondados (Courier) ou bruscos e angulares (Rockwell).
Decoração
The letter forms themselves may be decorated inside, or they may be extended with superfluous decorative forms - or both!



Dimensão
